
Trong bài trước chúng ta đã tìm hiểu về Component API. Trong bài này, chúng ta sẽ tìm hiểu về vòng đời của một React Component (Component Life Cycle) và các methods để quản lý vòng đời. Lifecycle Method – Component Life Cycle componentWillMount đây là method sẽ được thực thi trước khi một component được […]

Trong bài ReactJs này sẽ thực hiện tìm hiểu 3 phương thức phổ biến nhất trong React: setState(), forceUpdate() và ReactDOM.findDOMNode(). Nội dung [ẩn] SetState Force Update Find Dom Node Kết quả: Bài viết liên quan SetState setState dùng để thay đổi các state trong component, method này sẽ không tạo state mới mà chỉ update […]

Khi học ReactJS chúng ta sẽ thấy props và state được sử dụng rất nhiều. Với những người mới thường nhầm lẫn về hai khái niệm này. Cả props và state đều là hình thức lưu giữ data, nhưng dùng ReactJS Props và State thế nào để đúng mục đích đây? Chúng ta cùng tìm […]

Trong bài trước chúng ta đã biết cách để cài đặt một ứng dụng đầu tiên với Reactjs. Tiếp tục bài hôm nay, mình sẽ hướng dẫn về Component trong react và cách quản lý chúng. Component Component là block xây dựng nên mọi ứng dụng React. Component có thể được sử dụng riêng hoặc kết hợp […]

Nội dung [ẩn] Giới thiệu chung 1/ Thiết lập môi trường 2/ Cài đặt Lời kết Bài viết liên quan Giới thiệu chung ReactJS là một thư viện JavaScript dùng trong việc xây dựng giao diện người dùng và được phát triển bởi đội ngũ Facebook. Tới nay, ReactJS đã thu hút hàng triệu lập trình […]

Nội dung [ẩn] TDD là gì? QUnit là gì? Cài đặt QUnit Bài viết liên quan TDD là gì? TDD (Test Driven Development) là một phương thức làm việc, hay một quy trình viết mã hiện đại. Lập trình viên sẽ thực hiện thông qua các bước nhỏ (BabyStep) và tiến độ được đảm bảo liên […]

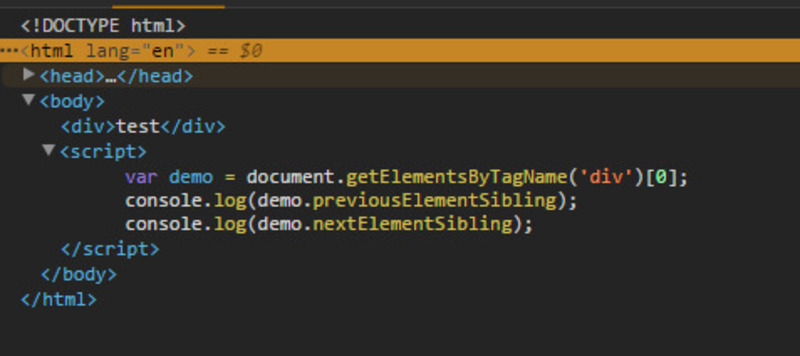
Làm sao để sử dụng previousElementSibling để biết được position của phần tử đó của mảng, ngoài ra còn dùng bằng jquery để code (không chuyên sâu lắm); Khi code previousElementSibling này mục đích chính của nó là phục vụ cho code slide và các sự kiên hover mà nhiều phần tử hoạt động, theo […]

Để hiểu rõ một ngôn ngữ, điều quan trọng nhất là phải tìm hiểu cơ bản các kiểu dữ liệu (data types) của ngôn ngữ đó. Ngày hôm nay, chúng ta cùng tìm hiểu về Array – được dùng khá phổ biến trong Javascript Kiểu dữ liệu của Array trong JavaScript là objects, và đặc biệt nó […]

Khởi nguồn từ giữa những năm 1990, qua 20 năm tồn tại và phát triển, Javascript đã có những thay đổi lớn để thích nghi với thời cuộc, và bây giờ trở thành một ngôn ngữ toàn năng, thiết yếu và phù hợp đối với bất cứ một nhà phát triển nào. Với ý tưởng […]

Cấu trúc của một đối tượng đôi khi rất phức tạp, trong một đối tượng có thể có vô số các thuộc tính, các biến trạng thái, các phương thức và hàm công cụ. Nhưng trên thực tế, khi sử dụng các đối tượng, lập trình viên chỉ quan tâm đến những tính năng thật […]