
PHP cũng giống với các ngôn ngữ lập trình “tiền bối” đều sử dụng các từ khóa quen thuộc như while, do-while và for cho các cấu trúc lặp. Trong thế giới lập trình, ngoài cấu trúc tuần tự, rẽ nhánh (điều kiện) không thể thiếu được cấu trúc lặp để giải quyết một tình […]

Tôi đã nhiều lần tư vấn cho người quen về việc cấu hình thế nào để có thể gửi email từ Joomla!, nguyên nhân có thể do chưa bao giờ tôi viết một tài liệu nào hướng dẫn cho người khác về vấn đề này. Bài viết này tôi sẽ hướng dẫn những thao tác […]

Nhớ lại bài viết trước, hàm $ trong jQuery của chúng ta xuất hiện với dáng vẻ xem ra rất hiền lành đơn giản, một hàm $ có khả năng tạo, truy vấn và tìm kiếm mọi phần tử hiện diện trên trang web dựa trên cấu trúc truy vấn CSS Selector. Tuy nhiên, câu […]

Nếu bạn vẫn tiếp tục với bài viết này nghĩa là bạn vẫn còn thích PHP?! :o) Ở bài viết trước, chúng ta đã cũng nhau khởi động với PHP bằng một số dòng code đơn giản. Khi đó bạn có mong muốn bài viết này lại được tiếp tục làm những ví dụ nhỏ […]

Khi sử dụng JavaScript tương tác với các thành phần của DOM, một trong những thao tác phổ biến nhất đó là tìm kiếm một phần tử của DOM thỏa mãn một điều kiện nào đó. Ví dụ cách đơn giản nhất để tìm kiếm một element có thuộc tính id: [sourcecode language=”javascript”] var el=document.getElementById(“foo”); […]

Nếu bạn chưa cài đặt môi trường để bắt đầu làm việc với PHP, xin quay lại với bài viết Hướng dẫn cài đặt XAMP. Bạn đã sẵn sàng! Nào xin mời bạn mở chương trình “XAMPP Control Panel” và khởi động dịch vụ Apache bằng cách bấm nút “Start”: Trước hết bạn cần tạo một […]

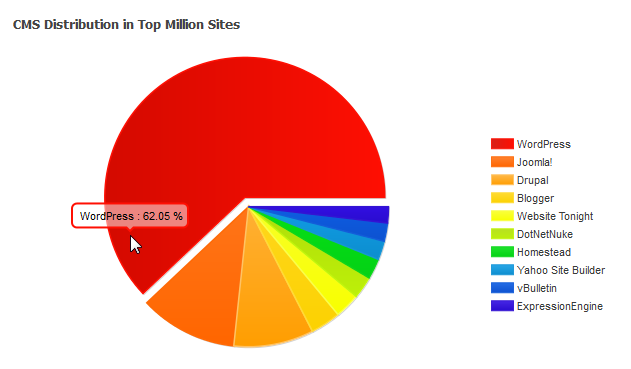
Theo thống kê mới nhất trên trends.builtwith.com, ba nền tảng căn bản được sử dụng cho các CMS (Content Management System – Hệ Quản trị Nội dung) lần lượt là: WordPress, Joomla! và Drupal. Ba CMS này đều là các Phần mềm Tự do Nguồn mở (Free and Open Source Software – FOSS) và phát […]

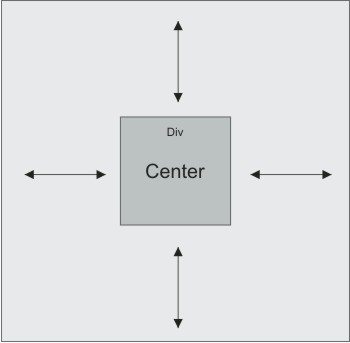
Đối với những ai đã từng gặp phải tình huống muốn đưa một phần tử vào chính giữa của một phần tử khác hoặc là muốn căn giữa một phần tử theo chiều dọc thì chắc hẳn đã gặp phải một số khó khăn, nhất là khi độ cao của các phần tử này không […]

Biên soạn theo hướng dẫn của CSS Tutorial Với CSS<. Đầu tiên, bạn cần soạn thảo một tài liệu HTML với cấu trúc cơ bản (gồm html, head, body). Tiếp theo bạn thực hiện soạn thảo đoạn mã HTML sau vào phần body. Đoạn mã này cho phép bạn tạo ramột vùng DIV (có id […]

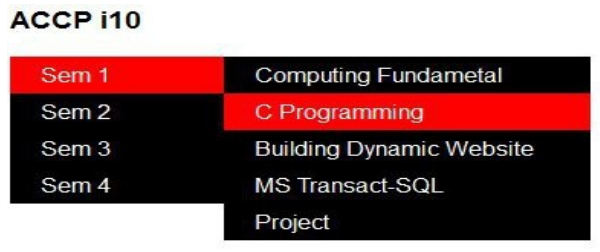
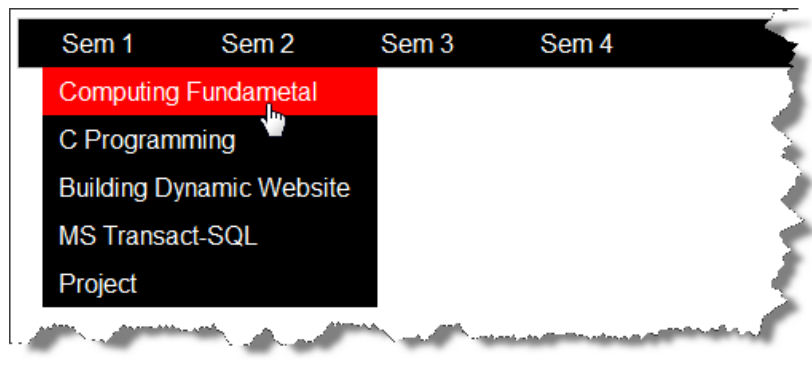
Biên soạn theo hướng dẫn của CSS Tutorial Với CSS. Trong bài hướng dẫn này các bạn sẽ được hướng dẫn từng bước để triển khai một trình đơn hàng ngang. [sourcecode language=”html”] <div id="menu"> <ul> <li><a href="#">Sem 1</a> <ul> <li><a href="#">Computing Fundametal</a></li> <li><a href="#">C Programming</a></li> <li><a href="#">Building Dynamic Website</a></li> <li><a href="#">MS Transact-SQL</a></li> <li><a href="#">Project</a></li> […]